Adding a text box to your profile page
One useful thing you can add to your profile page, or any View, is a text box. These are extremely useful for giving meaning to your web page. You can use the text box to put in descriptions or snippets of information that help structure your View in a more logical way.
In the next Time for action section we look at how exactly you add a text box to your profile page. Along the way, you will encounter for the fi rst ti me Mahara's drag-and-drop user interface for adding items to Views, which is is very exciting! One of the things that make Mahara stand out is its flexible framework for creating web pages. It is extremely intuitive as you will see, and reflects in some ways how you would create a poster display—taking bits of information such as text and pictures, moving them around until you are happy with their location and then sticking them in place. Of course, the advantage is that, with Mahara, they aren't stuck down forever with glue and can be repositioned whenever you like.
Let's add a text box to our profile View.
Time for action – creating a text box for your profile page
- Click on the Edit Profile Page button in the Profile submenu. You will see a page that looks a bit like this:
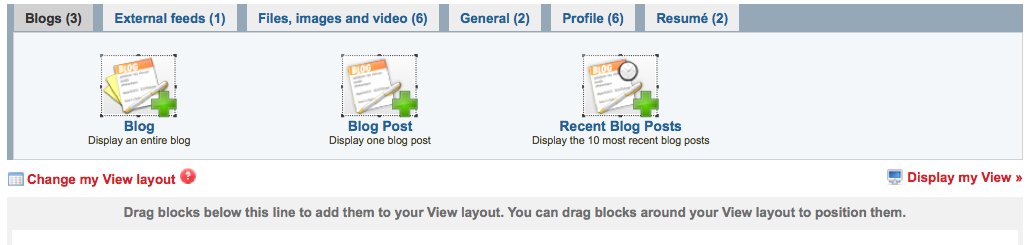
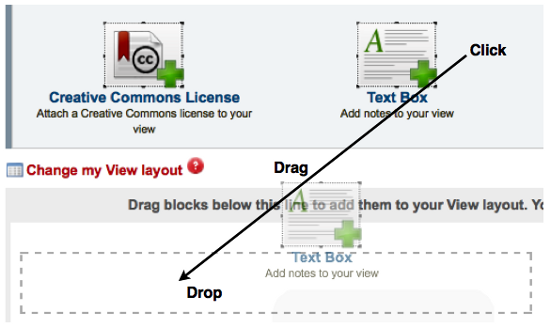
- You will notice that you are being encouraged to select different blocks from within a set of six tabs at the top of the screen and drag them down onto your View page. Later we will be looking at these blocks and learning how to position them on our page. However, right now we are focusing on how to work with the text box. Click into the tab called General. You should see this:

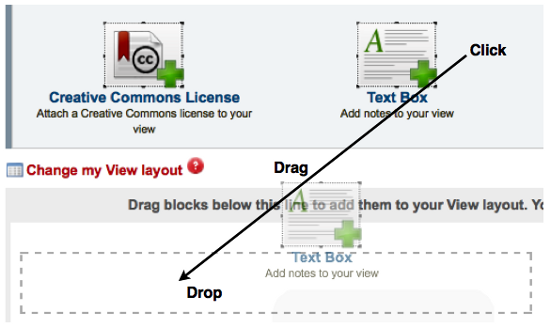
- Click and drag the text box icon somewhere onto the space below to position it amongst the other blocks already on your View layout. You will see the other blocks move as you are dragging to make space for the text box. You will also see a dotted gray line showing you where the new block will appear. Here is a basic diagram showing the drag-and-drop action:

Can't drag and drop in Internet Explorer 6.
The functionality allowing us to drag blocks around the page when we are editing a Mahara View is enabled by JavaScript. Most modern browsers support JavaScript as default, including Firefox, Safari, and Internet Explorer 7 and 8. Unfortunately, many people are still running Internet Explorer 6 and Mahara's drag-and-drop facility won't work in this browser because of problems (or bugs) it has with layout that newer browsers don't. You can still use IE 6 without the drag and drop feature, and use the radio buttons instead, but we recommend you to upgrade your Internet Explorer browser or (even better) download an open source browser such as Mozilla's Firefox: www.mozilla.com/firefox/.
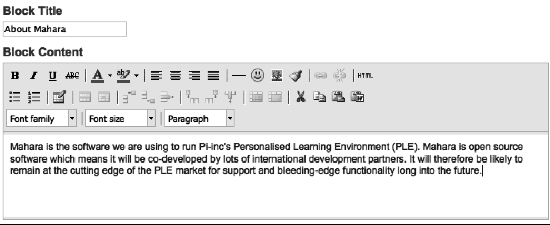
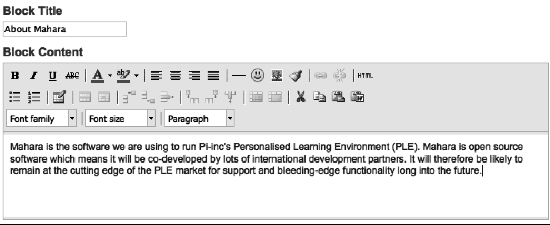
- A box will open. Click into the Block Title and add your title.
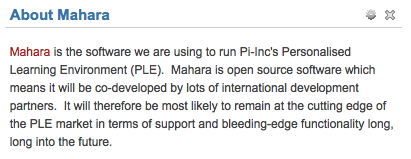
- Click into the Block Content box. Type in here the body of your text box. Janet Norman decided that she would like to have some information about Mahara on her profile page.

- Click Save to finish and that's it, you've added you first text box.
What just happened?
You just added a text box to your profile page.
A section on your View is called a block, and you've just learned how to add a new text box by clicking and dragging it onto your profile page. Blocks are what Mahara uses to personalize your profile page and your Views. You can add and delete blocks, and move them around. There are actually quite a variety of blocks, and the Mahara developers are keen to keep adding to the list. We have started here with a basic text box, as it's probably the one you will use most frequently.
One of the things you probably noticed when adding text to your text box was that you have a number of editing options available. Janet would like to make her text look more interesting, so let's revisit our text box and look at what these options do.
Options in the text editor
You will probably find that you have already used most of the options in the text editor when working in word processing programs. Let’s have a quick look at some of the most commonly used options.
|
Icons
|
Function
|
|

|
These icons can be used to make your characters bold, italicized, or underlined
|
|

|
Align your text to the left, to the center, to the right or justify your text into a square, newspaper-style layout.
|
|

Unlock access to the largest independent learning library in Tech for FREE!
Get unlimited access to 7500+ expert-authored eBooks and video courses covering every tech area you can think of.
Renews at $19.99/month. Cancel anytime
|
Add bullets or numbers to your lists of text.
|
|

|
To toggle your page into HTML mode.
|
|

|
Add a hyperlink to your text.
|
|

|
Break an existing hyperlink.
|
Now let's try formatting some of the text you have just entered.
Time for action – editing a text box by adding a hyperlink
- Open the text block you created earlier for editing. You can do this by clicking on the icon that looks a little bit like a cog at the top of the block.

- We are going to add a hyperlink to the text. Did you notice that the two link icons are grayed out and unclickable? This is because you can't hyperlink to something before you have highlighted it. Do this by clicking and dragging you mouse over the text you want to hyperlink. Now you should see the two hyperlink buttons in color.
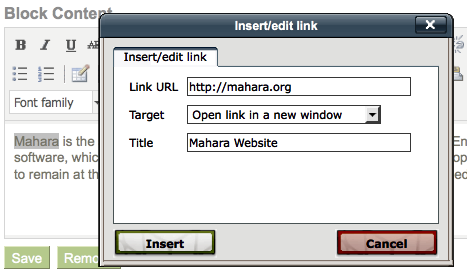
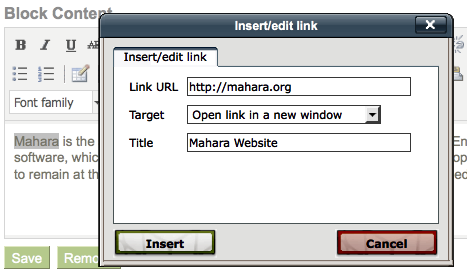
- Click the Make Hyperlink button (the one that looks like a chain) to start creating your hyperlink from the word(s) that are highlighted. Jane has chosen to make a link from the word "Mahara" to the Mahara website. You should see a new dialogue box similar to the one below:

- You now get the chance to enter your link. Jane therefore enters a link to the Mahara website http://mahara.org. She has also added a Title to her link. This title displays when the user hovers over the link.
- Click Insert, which will create your link.
- To finish, remember to click Save, otherwise you will lose the work you have just done. You should see the link highlighted in a different color:

What just happened?
You just edited a text box by adding a hyperlink.
In the last section, we showed you that HTML editing is one of the options in the text editor. Web developers have traditionally used HTML code to write their web pages. It will be useful for regular Mahara users to learn a bit of basic HTML in order to gain more control over their Mahara View pages.
The World Wide Web Consortium offers free, beginner-level HTML tutorials at http://www.w3schools.com/html/.
 United States
United States
 Great Britain
Great Britain
 India
India
 Germany
Germany
 France
France
 Canada
Canada
 Russia
Russia
 Spain
Spain
 Brazil
Brazil
 Australia
Australia
 Singapore
Singapore
 Canary Islands
Canary Islands
 Hungary
Hungary
 Ukraine
Ukraine
 Luxembourg
Luxembourg
 Estonia
Estonia
 Lithuania
Lithuania
 South Korea
South Korea
 Turkey
Turkey
 Switzerland
Switzerland
 Colombia
Colombia
 Taiwan
Taiwan
 Chile
Chile
 Norway
Norway
 Ecuador
Ecuador
 Indonesia
Indonesia
 New Zealand
New Zealand
 Cyprus
Cyprus
 Denmark
Denmark
 Finland
Finland
 Poland
Poland
 Malta
Malta
 Czechia
Czechia
 Austria
Austria
 Sweden
Sweden
 Italy
Italy
 Egypt
Egypt
 Belgium
Belgium
 Portugal
Portugal
 Slovenia
Slovenia
 Ireland
Ireland
 Romania
Romania
 Greece
Greece
 Argentina
Argentina
 Netherlands
Netherlands
 Bulgaria
Bulgaria
 Latvia
Latvia
 South Africa
South Africa
 Malaysia
Malaysia
 Japan
Japan
 Slovakia
Slovakia
 Philippines
Philippines
 Mexico
Mexico
 Thailand
Thailand