Last week, Laurie Voss, the co-founder and COO of npm, at the Node+JS Interactive 2018 event spoke about npm and the future of JavaScript. He discussed several development tools used within the npm community, best practices, frameworks that are on the rise, and frameworks that are dying.
He found these answers with the help of 1.5 billion log events per day and the JavaScript Ecosystem Survey 2017 consisting of 16,000 JavaScript developers. This survey gives data about what JavaScript users are doing and where the community is going.
Let’s see some of the key highlights of this talk:
npm is secure, popular, and fast
- With more than 10 million users and 6 billion package downloads every week, npm has become ridiculously popular.
- According to GitHub Octoverse 2017, JavaScript is the top language on GitHub by opened pull request. 85% of the developers who write JavaScript are using npm which is rising rapidly to reach 100%. These developers write JavaScript applications that run on 73% of browsers, 70% of servers, 44% of mobile devices, and 6% of IoT/robotics.
- The stats highlight that, npm is the package manager for mainly web developers and 97% of the code in a modern web app is downloaded from npm.
- The current version of npm, that is, npm 6 was released in April this year. This release comes with improved performance and addresses the major concern highlighted by the JavaScript Ecosystem survey, that is, security.
Here are the major improvements in npm 6:
npm 6 is super fast
npm is now 20% faster than npm 4, so it is time for you to upgrade! You can do that using this command:
npm install npm -g
According to Laurie, npm is fast, and so is yarn. In fact, all of the package managers are nearly at the same speed now. This is the result of the makers of all the package managers coming together to make a community called package.community. This community of package manager maintainers and users are focused towards making package managers better, working on compatibility, and supporting each other.
npm 6 locks by default
This was one of the biggest changes in npm 6, which makes sure that what you have in the development environment is exactly what you put in production. This functionality is facilitated by a new file called package-lock.json. This so-called “lock file” saves information about your node_modules/ tree since the time you last edited your dependencies.
This new feature comes with a number of benefits including increased reproducibility across teams, reduced network overhead when installing, and making it easier to debug issues with dependencies.
npm ci
This command is similar to npm install, but is meant to be used in automated environments. It is primarily used in environments such as test platforms, continuous integration, and deployment.
It can be about 2-3x faster than regular npm install by skipping certain user-oriented features. It is also stricter than a regular install, which helps in catching errors or inconsistencies caused by the incrementally-installed local environments of most npm users.
Advances in npm security
Two-factor authentication
In order to provide strong digital security, npm now has two-factor authentication (2FA). Two-factor authentication confirms your identity using two methods:
- Something you know such as, your username and password
- Something you have such as, a phone or tablet
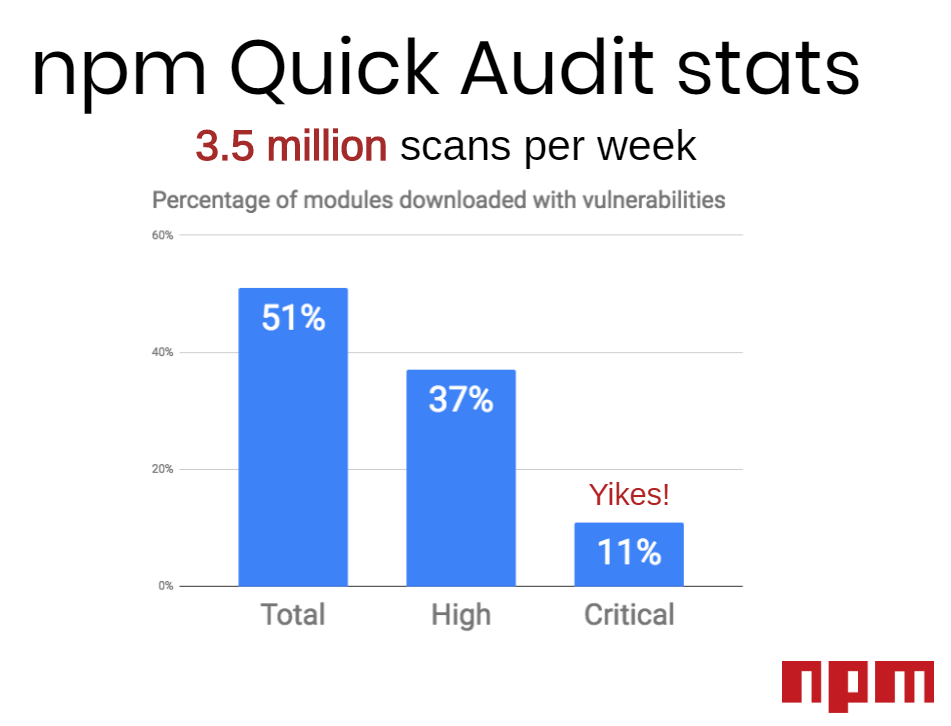
Quick audits
Quick audits tells you whether the packages you are installing are secure or not. These security warnings will be more detailed and useful in npm 6 as compared to previous versions.
The talk highlighted that currently quick audits are happening a lot (about 3.5 million scans per week!). These audit shows that 11% of the packages installed by developers have critical vulnerability:

To know the vulnerabilities that exist in your app and how critical they are, run the following commands:
- npm audit: This automatically runs when you install a package with npm install. It submits a description of the dependencies configured in your package to your default registry and asks for a report of known vulnerabilities.
- npm audit fix: Run the npm audit fix subcommand to automatically install compatible updates to vulnerable dependencies.
The rise and fall of frameworks
After speaking about the current status of npm, Laurie moved on to explaining what npm users are doing, which frameworks they are using, and which frameworks they are no longer interested to use.
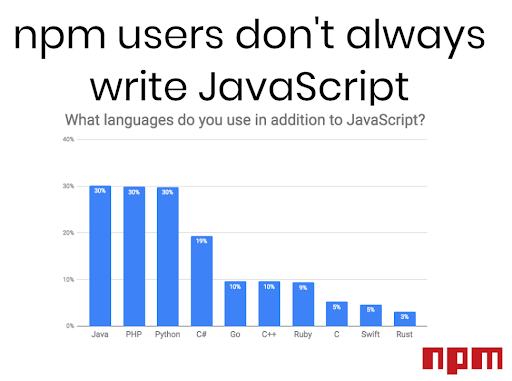
Not all npm users develop JavaScript applications
The interesting thing here was that, though most of the JavaScript users use npm, it is not that they are the only npm users. Developers writing applications in other languages also use npm. These languages include Java, PHP, Python, and C#, among others:

Comparing various frameworks
Next, he discussed the tools developers are currently opting for. This comparison was done on the basis of a metrics called share of registry. Share of registry shows the relative popularity of a package with other packages in the registry.
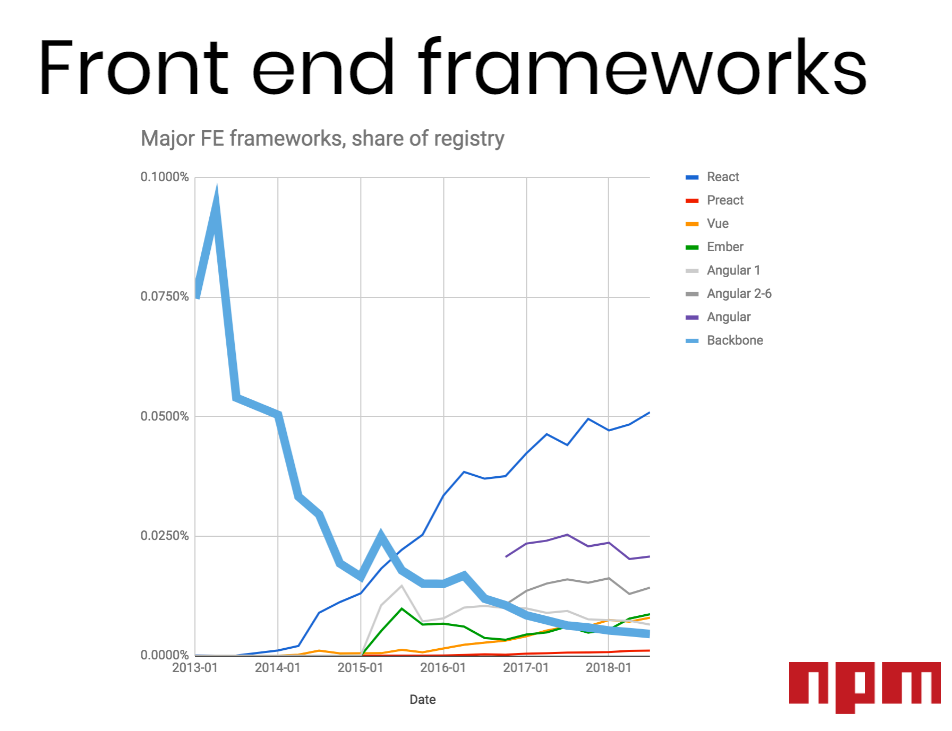
Frontend frameworks
“No framework dies, they only fade away with time.”
To prove the above statement the best example would be Backbone. As compared to 2013, Backbone’s downloads has come down rapidly and not many users are using it now. Most of the developers are maintaining old applications written in Backbone and not writing new applications with it.
So, what framework are they using? 60% of the respondents of the survey are using React. Despite a huge fraction gravitating towards React, its growth is slowing down a little. Angular is also an extremely popular framework. Ember is making a comeback now after facing a rough patch during 2016-2017. The next framework is Vue, which seems to be just taking off and is probably the reason behind the slowing growth of React.
Here’s the graph showing the relative download growth of the frontend frameworks:

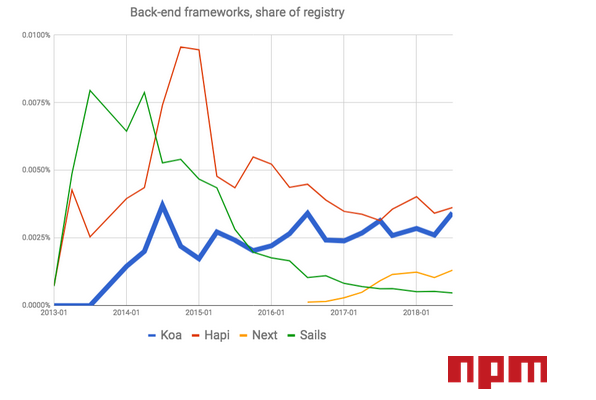
Backend frameworks
Comparing backend frameworks was fairly easy, as Express was the clear winner:

But once Express is taken out of the picture, Koa seems to be the second most popular framework. With the growing use of server-side JavaScript, there is a rapid decline in the use of Sails. While, Hapi, another backend framework, is doing very well in absolute terms, it is not growing much in relative terms. Next.js is growing but with a very low pace.
The following graph shows the relative growth of these backed frameworks:

Some predictions based on the survey
- It would be unwise to bet against React as it has tons of users and tons of modules
- Angular is a safer but less interesting choice
- Keep an eye on Next.js
- If you are looking for something new to learn, go for GraphQL
- With 46% of npm users using TypeScript for transpiling it is surely worth your attention
- WASM seems promising
- No matter what happens to JavaScript, npm is here to stay
To conclude Laurie, rightly said, no framework is here forever:
“Nothing lasts forever!..Any framework that we see today will have its hay days and then it will have an after-life where it will slowly slowly degrade.”
To watch the full talk, check out this YouTube video: npm and the future of JavaScript.
Read Next
React 16.5.0 is now out with a new package for scheduling, support for DevTools, and more!
Node.js and JS Foundation announce intent to merge; developers have mixed feelings










![How to create sales analysis app in Qlik Sense using DAR method [Tutorial] Financial and Technical Data Analysis Graph Showing Search Findings](https://hub.packtpub.com/wp-content/uploads/2018/08/iStock-877278574-218x150.jpg)


