Last year in November, Victoria Wang, a UX designer at Mozilla, announced the initiation of a Design Tools survey. The motivation behind this survey was to get an insight into the biggest CSS and web design issues developers and designers face. She shared the results of this survey yesterday.
This survey received more than 900 responses, which revealed the following issues:

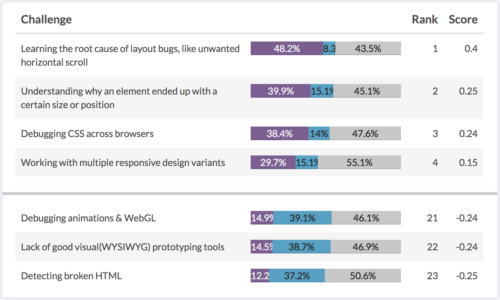
One of the main takeaways from this survey was that developers and designers, irrespective of their experience level, want to better understand CSS issues like unexpected scrollbars and sizing. Cross-browser compatibility was also one of the top issues. Now, the Firefox DevTools team is trying to find out ways to ease the pain of debugging browser difference, including auditing, hints, and a more robust responsive design tool.
Some of the mid-ranked issues included building Flexbox layouts, building with CSS Grid Layout, and ensuring accessibility. To address this, the team is planning to improve the Accessibility Panel. Among the lowest-ranked issues included Lack of good Visual/WYSIWYG tools, Animations, WebGL, and SVG.

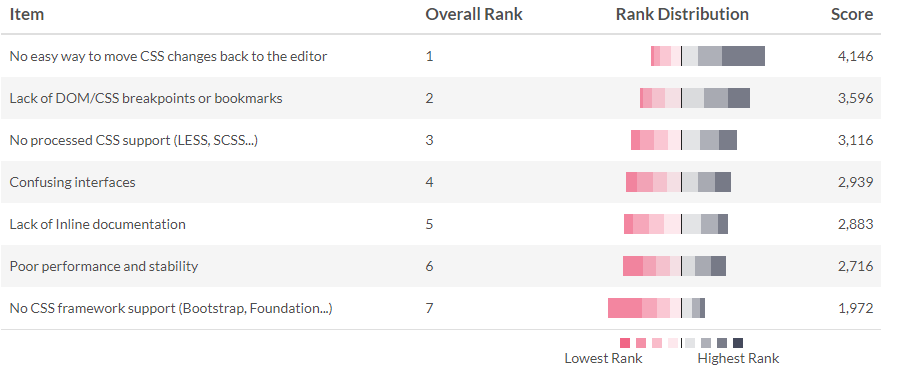
The top issues developers face when working with a browser tool was “No easy way to move CSS changes back to the editor”. To address this issue the Mozilla team is planning to add export options to their Changes Panel and also introduce DOM breakpoints.
You can read more about this Design Tools survey on Mozilla’s official website.
Read Next
Mozilla releases Firefox 65 with support for AV1, enhanced tracking protection, and more!










![How to create sales analysis app in Qlik Sense using DAR method [Tutorial] Financial and Technical Data Analysis Graph Showing Search Findings](https://hub.packtpub.com/wp-content/uploads/2018/08/iStock-877278574-218x150.jpg)


