A concise guide to everything that's new in Joomla! 1.6.
Anyone who's used to working with the previous versions of Joomla! knows the old section—category—article drill. Articles had to be part of a category and categories had to be part of a section. There were no workarounds for this rigid three-level content organization scheme. Sometimes, this required Joomla! users to adapt their content to the system's limitations (or extend Joomla!'s functionality by using more powerful content management extensions, so-called Content Construction Kits or CCKs).
In Joomla! 1.6, the rigid old system has finally been replaced. Sections have gone; there are now only categories, and any category can hold as many levels of subcategories as you need. In the backend, instead of both a Section Manager and a Category Manager, you'll now find only a Category Manager. You can forget the concept of sections altogether; in Joomla!! 1.6 there's no need for them anymore, as they're no longer needed as 'containers' to hold categories.
Improvement #1: categories can now be one level deep
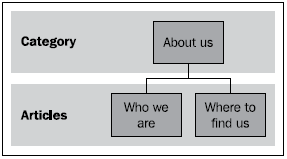
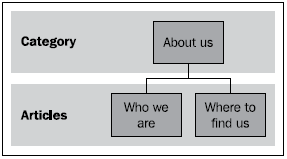
Sometimes, you'll want to organize articles in just one category. Let's say you want to add a few articles about your organization: who you are, where to reach you, and so on. You don't need any subcategories. You'd need a structure like this:

In Joomla! 1.5, this simple setup of a "sectionless" category holding articles wasn't possible. You'd have to organize content in sections and categories—which implied that any group of articles would be stored two levels deep, even if you didn't need this. The only alternative was not to organize content, using uncategorized articles.
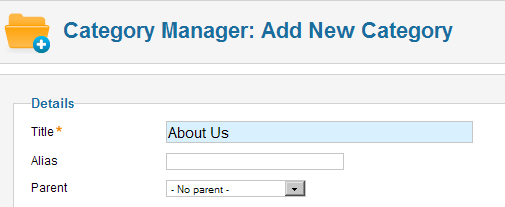
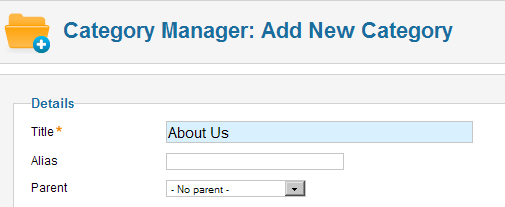
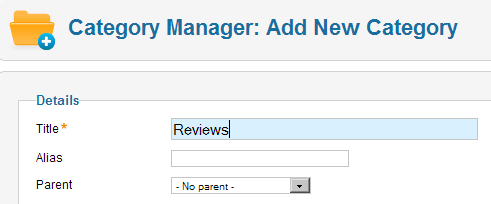
In Joomla! 1.6, you can put content in just one category if you want to. Just go to Content | Category Manager | Add New Category to create a new category. In the Parent drop down box, select No parent:

As this category has "No parent", it becomes a top-level or "parent" category. It's as simple as that; now you can do something that wasn't possible in Joomla! 1.5, by assigning articles directly to this category.
Improvement #2: creating multiple category levels
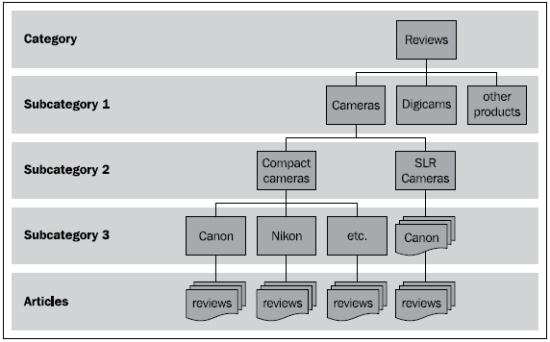
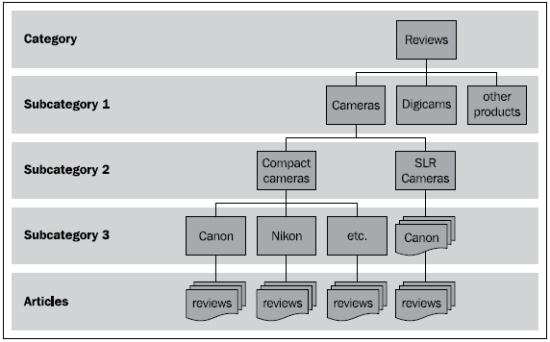
Joomla!'s old section—category—article approach didn't allow you to create categories within categories ( "nested categories"). However, on content-rich sites, you might need more than two levels of content organization and use a few subcategories. Here's an example from a site featuring product reviews. It uses several levels to organize the main category of "reviews" in subcategories of product types, brands, and models:

A great advantage of being able to create such a structure is that it allows for very specific searches (that is, within categories) and multiple ways of navigation. Another example is if you are creating a catalog that you want to be searchable with multiple filters such as manufacturer, price, general item type, or a specific product name.
Creating a set of 'nested' categories
Let's find out how you can quickly set up a few nested categories like the ones shown in the illustration above:
- Go to Content | Category Manager | Add New Category.
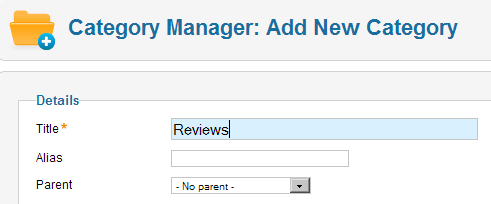
- In the Title field, enter Reviews.
- In the Parent field, make sure that the default option No parent is selected. The screen should look like this:

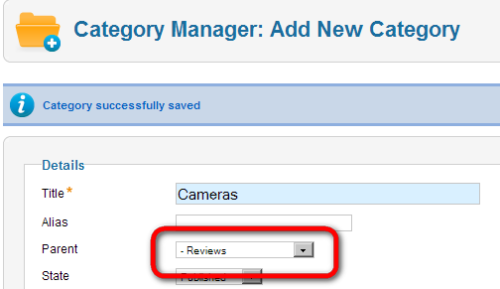
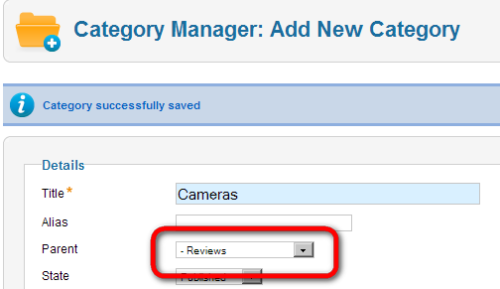
- Click on Save & New. A message appears to confirm your action: Category successfully saved. At the same time, all the fields in the Add New Category are emptied.
- To create a subcategory, enter the subcategory name Cameras in the Title field.
- In the Parent drop-down box, select Reviews:

- Click on Save & New to store the subcategory.
- Repeat the previous three steps to create more subcategories. For each new category, first enter a title, then select the appropriate parent category and save it by clicking on Save & New.
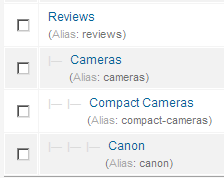
- When you're done with creating subcategories, click on Save & Close to view the results in the Category Manager. In the example below, the Cameras category is parent to a subcategory Compact Cameras. The Compact Cameras category is parent to a subcategory called Canon.
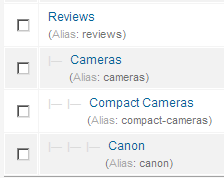
If you've followed the above example, you'll find the following set of categories in the Category Manager. They are displayed as shown below:

The Reviews name isn't indented, as it is a top-level category. Cameras, Compact Cameras, and Canon are displayed indented as they are subcategories.
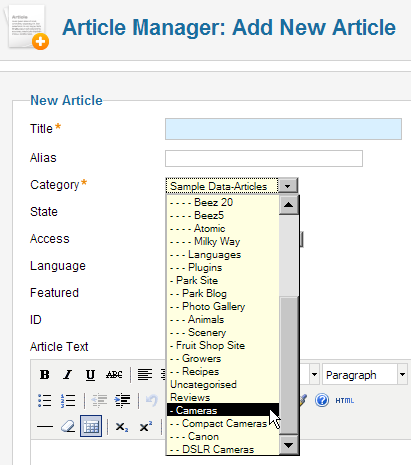
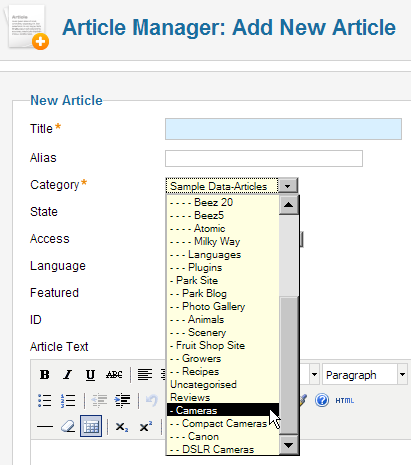
When you create articles, you can now assign them to the new categories. The same category hierarchy as you've just seen in the Category Manager is displayed in the Category drop-down box:

Using nested categories in the sample data
You've just set up a few categories and subcategories yourself. On a complex site, you can have a far more complex structure. Don't worry, I won't ask you to create dozens of nested categories right now—but it's a good idea to learn from the example set by the Joomla! Developers. Let's have a look at the categories and articles that come with Joomla! when it is installed with sample data. The way things are organized there will give you some idea of how you can deploy nested categories and get the most out of the new system.
Exploring the sample data
- On the frontend, click on the Sample sites link in the This Site menu.
Unlock access to the largest independent learning library in Tech for FREE!
Get unlimited access to 7500+ expert-authored eBooks and video courses covering every tech area you can think of.
Renews at $19.99/month. Cancel anytime
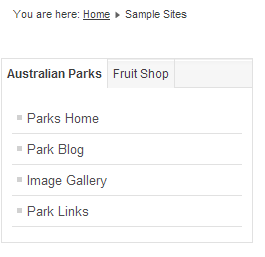
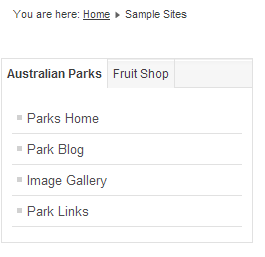
- On the Sample Sites page, a new menu appears. This menu gives access to both sample sites—Australian Parks and Fruit Shop:

Have a look around at both example sites. They appear to be separate websites, but they're not. Here the Joomla! developers have cunningly deployed the possibilities of the new category system and have organized all content for the three sites (the main site and two example sites) within one big website. To find out how this is done, let's have a look at the categories in the backend:
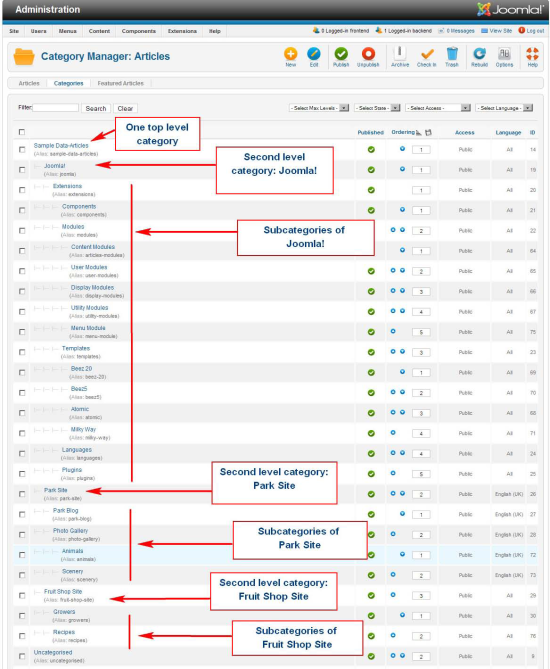
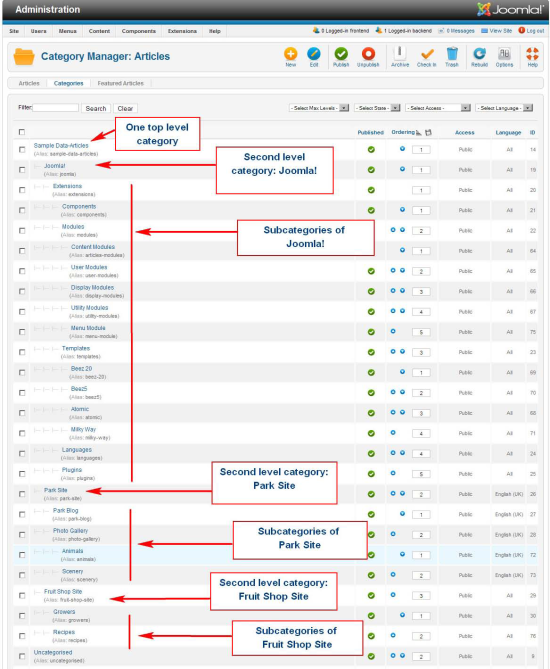
- Go to Content | Category Manager to see how the sample content is organized. The screenshot below shows an overview:

As you can see in the screenshot above, there's one top-level category, Sample Data-Articles. All other articles are contained in the subcategories of this main level category. Apart from the top level category, there are three main categories:
- The Joomla! category. It has three sublevels.
- The Park Site category. It has two sublevels.
- The Fruit Shop category. It has one sublevel.
Finally, there's a group of articles that's not in any category; it's a bunch of leftovers all marked as Uncategorized.
How can different categories look like different sites?
As you click through the example sites, not only the content changes; the menu links to each main category (such as the Parks and Fruit Shop category) have specific templates assigned to them. This way, on the frontend, the look-and-feel of the different main article categories are totally different, whereas in the backend, they're just part of one big site.
Applying templates to categories can give visitors the impression of exploring a separate set of websites.
Although there's no limit to the number of levels in the category hierarchy, even in this rather complex set of sample site articles, categories don't go further than four levels deep. It is possible to make more subcategories, but keep in mind that this means that your content will be stored 'deeper' in the hierarchy, possibly making it more difficult for visitors (and search engines) to find it.
One benefit of placing interrelated content under its own main level category is that you can easily unpublish, delete, or archive any content dealing with a specific subject by unpublishing, deleting, or archiving this main level category. That's why the Joomla! developers have chosen to use one top-level category for all sample data. By unpublishing the top level category (Sample Data-Articles), you can unpublish all of the example content in one go.
New category settings: notes and metadata
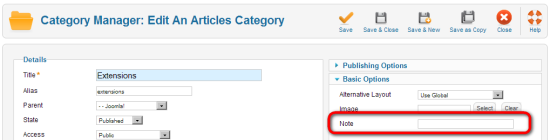
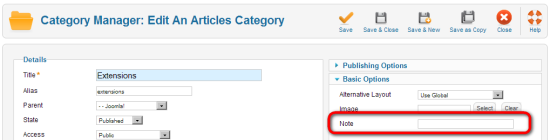
When entering or editing a new category, the New Category or Edit Category screen now offer you an area to type notes about the purpose of the category or related items, as well as a place to add keywords and a description (metadata).
The Note field (found in the Basic Options section) can be useful to share some extra information about the category with other backend users. For example, you can enter a short explanation about this category ('subcategory of ...'):

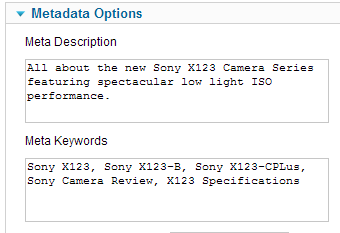
Adding category metadata
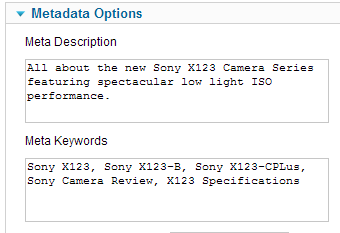
In Joomla! 1.5, there was no way to separately enter metadata for category pages. Now, you can enter specific Meta Description and Meta Keywords in the Metadata Options section when creating or editing a category.

Another new item in the Basic Options of a category is the Alternative Layout select box. Alternative layouts are an advanced new feature that enable you to select a customized layout for the current category, provided the selected template (or a third-party component) provides these extra layout options. A template can contain so-called template override files, allowing for customized layouts that replace Joomla!'s default views. Using the Alternative Layout select box, you can now select the template override you want to activate for this particular item. To find out more about this feature, have a look at the "Introduction to Alternative Layouts in Version 1.6" document on the Joomlacode site. You'll find it at http://downloads.joomlacode.org/trackeritem/5/8/6/58619/introtoaltlayoutsinversion1-6v2.pdf.
Fresh ways to display category contents on the frontend
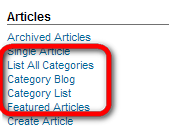
Joomla! 1.6 provides several additional methods to display category contents. They replace the four classic layouts of Category List, Category Blog, Section List, and Section Blog. When creating a new menu link pointing to a category, you are now presented with a slightly different set of Menu Item Types:

These are the category views are available:
- List All Categories is a new view, described below
- Category Blog was previously called Category Blog Layout
- Category List was previously called Category List Layout
The Blog and List views are basically the same as they've always been. However, these display types now offer new settings that provide more control over the look and feel of the resulting pages.
Along with the new List All Categories menu item type, there are also a few new module types that provide you with new ways to display links to categories and their article contents. Let's have a closer look at the new category views.
New category view # 1: List All Categories
The new category system rationalizes the organization of content, even in large or complex websites. One advantage of this is that you can more easily give visitors (and search engines!) access to all that well-structured content, just by adding one menu link to a main level category. This will allow visitors to easily drill down the different layers (the category levels) of the site structure.
To achieve this, the new List All Categories menu link type allows you to display categories as well as their subcategory contents. You can see an example of this menu organization if you select the Site Map link on the This Site menu in the frontend of the sample Joomla! 1.6 content. As we've previously seen, the sample data that comes with Joomla! 1.6 is organized in a structured way. The Site Map link uses the List All Categories menu item type to show all levels in the category hierarchy.
 United States
United States
 Great Britain
Great Britain
 India
India
 Germany
Germany
 France
France
 Canada
Canada
 Russia
Russia
 Spain
Spain
 Brazil
Brazil
 Australia
Australia
 Singapore
Singapore
 Canary Islands
Canary Islands
 Hungary
Hungary
 Ukraine
Ukraine
 Luxembourg
Luxembourg
 Estonia
Estonia
 Lithuania
Lithuania
 South Korea
South Korea
 Turkey
Turkey
 Switzerland
Switzerland
 Colombia
Colombia
 Taiwan
Taiwan
 Chile
Chile
 Norway
Norway
 Ecuador
Ecuador
 Indonesia
Indonesia
 New Zealand
New Zealand
 Cyprus
Cyprus
 Denmark
Denmark
 Finland
Finland
 Poland
Poland
 Malta
Malta
 Czechia
Czechia
 Austria
Austria
 Sweden
Sweden
 Italy
Italy
 Egypt
Egypt
 Belgium
Belgium
 Portugal
Portugal
 Slovenia
Slovenia
 Ireland
Ireland
 Romania
Romania
 Greece
Greece
 Argentina
Argentina
 Netherlands
Netherlands
 Bulgaria
Bulgaria
 Latvia
Latvia
 South Africa
South Africa
 Malaysia
Malaysia
 Japan
Japan
 Slovakia
Slovakia
 Philippines
Philippines
 Mexico
Mexico
 Thailand
Thailand