Clearly, there’s lot of competition for web designer jobs, – with the salary rising each year – so it’s crucial you find a way to make your resume stand out. You need to balance creativity with professionalism, all while making sure your experience, personality, and skills shine through.
Over the years, people have created numerous resumes for web designers and everybody knows what it takes to get that job. Follow this guide to write a creative and attention-grabbing web designer resume.
Note: All images in this article are courtesy of zety.com resume templates page and the guide.
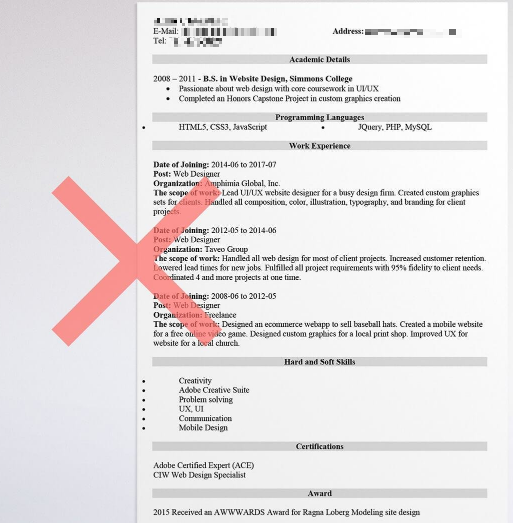
Format is a window to your mind
Because you’re applying for a design position, the look and format of your resume is very important. It gives prospective employers a sense of your design philosophies.
Use white space, and clear, legible fonts to help a hiring manager easily find your information. To stand apart from the crowd, avoid using a word processor to create your resume. Instead use InDesign or Illustrator to design something creative and less cookie-cutter like. Submit your resume in PDF format to avoid formatting errors that will ruin the look of your document. Sometimes a job posting will specifically forbid submitting in PDF though, so watch out for that.


Highlight your Experience
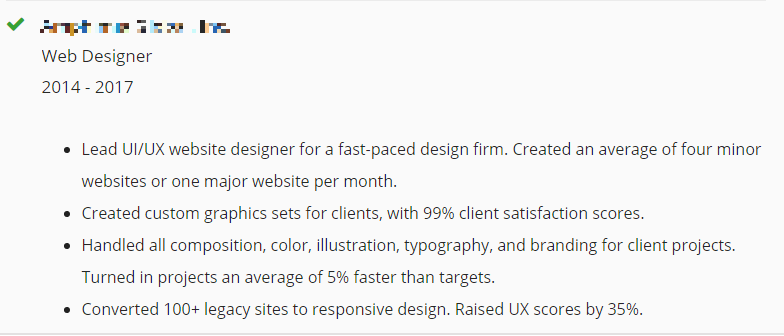
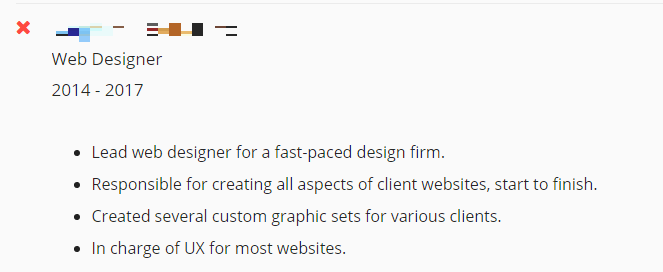
The key to writing a good experience section for a web designer is keeping it brief and relevant, while highlighting your career achievements. Add no more than three to five bullet points with measurable achievements per past position. Don’t just list your past company and when you worked there.
“Discuss what you did and include some tangible accomplishments. If you created a custom graphic set for clients, mention that, and also what percentage were satisfied (hopefully it’s very high.) Prove you have the necessary experience to do the job well,” advises Terrence Wood, resume proofreader at Paper Fellows.



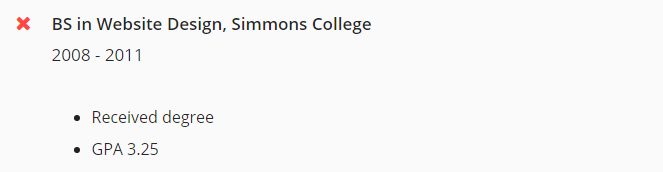
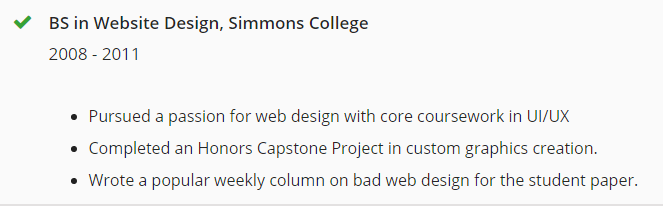
Education
Your education is not nearly as important as your experience, but you still need to present it right. That means using this section to talk about your strong points. Include coursework and achievements that are relevant to the job description. Maybe you wrote a column about web design in your college’s newspaper, things like this help you stand out to a hiring manager, especially if you are just starting your career in web design.


Also, include the GPA here.
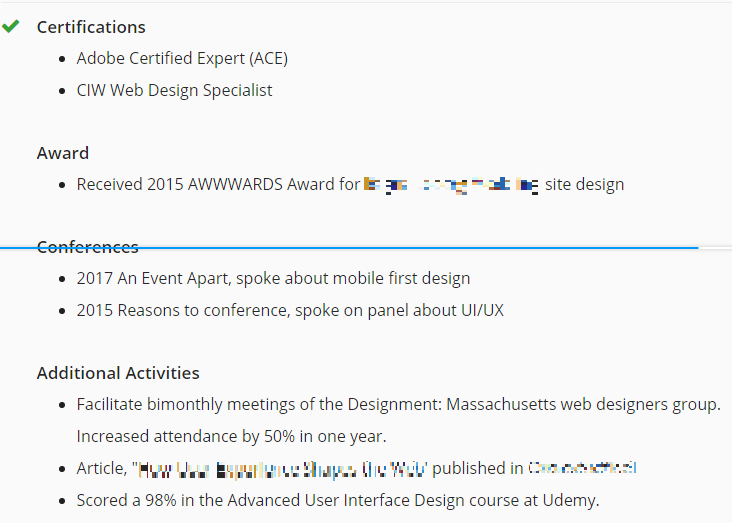
Showcase your skills
Everyone is going to list their skills, if you want that interview you need to do something to make yourself seem exceptional. The first thing you’ll do is take a good look at the job description and note what skills and responsibilities they mention. Now you know what skills to include, but including them is not enough. You need to prove you have them by giving examples of times you used them at past jobs. Don’t just list that you are proficient in Adobe Creative Suite, prove it by describing how you used it to tackle web design for 90% of client projects. Up the ante even more and include samples of your past work.
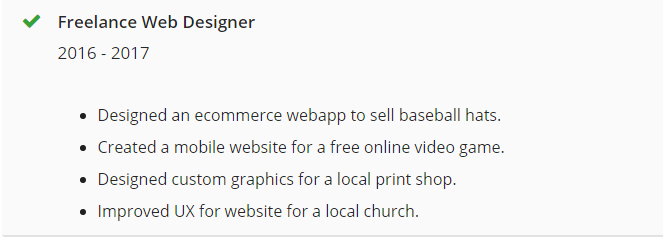
This is a good spot to include your portfolio, any certifications that you have or anything that can help you let them know just how good you are at your job and confirm your skills. If you’ve had a predominantly freelance career, list the companies or individuals that you’ve worked for and include examples of work for each of them. You can do the same thing if you had a ‘9 to 5’ career – simply list your previous jobs and show examples of your best work.
It’s a good idea to let your potential employers know about any future skills you plan to acquire.


Use infographics
You can give your resume a really unique look by using infographics, while still keeping it professional. Divide your resume layout into a grid with two columns and four or five rows. Now place one category of data into each square of your grid. Next, transform each section into an infographic. Use icons to represent different skills or awards. You can use your design software’s shape tools to create charts and graphs. Programs like Adobe InDesign can be used to create your infographics. You can also use Canva or Visme.

Keep it professional
It’s a great idea to inject some creativity into you resume. You want to stand out, and after all, it is a design resume. But it’s also important to balance that creativity with professionalism.
A hiring manager will make some judgements about your personality based on how your resume looks. Be subtle in your creativity. Use colors that are easy on the eyes, and keep fonts reasonable. There can be a lot of beauty in simplicity. Stick to the basics, place content in an order familiar to recruiters to avoid making them have to work for the information they need. Remember that your primary goal is to communicate your information clearly.

Write a cover letter
Some people say that it’s not really necessary but it’s your chance to stand out. Maybe there is something that isn’t on your resume or you want to seem more appealing and human – cover letter is a good chance to do all of that. Cover letter is a great place to elaborate how you’ll be able to meet their needs. It’s a good opportunity to also show them that you have done your research and know their company.

Writing resources for your resume
- ViaWriting and Writing Populist: These are grammar resources you can use to check over your resume for grammatical mistakes.
- Resume Service: This is a resume service you can use to improve the quality of your web designer resume.
- Boomessays and EssayRoo: These are online proofreading tools, suggested by Revieweal, you can use to make sure you resume is polished and free of errors.
- My Writing Way and Academadvisor: Check out these career writing blogs for tips and ideas on how to improve your resume. You’ll find posts here by people who have written web designer resumes before.
- OXEssays and UKWritings: These are editing tools, recommended by UKWritings review, you can use to go over your resume for typos and other errors.
- StateofWriting and SimpleGrad: Check out these writing guides for suggestions on how to improve your resume. Even experienced writers can benefit from some extra guidance now and then.
- ResumeLab: Learn what to include in a cover letter.
The job market for web designers is competitive. Make sure you lead with your best qualities and skills, and be sure they fit the job description as closely as possible. Be creative, but ensure you keep your resume professional as well. Now go have fun using this guide to write a creative and attention-grabbing web design resume.
Author bio

Grace Carter is a resume proofreader at Assignment Writing Service and at Australian Help, where she helps with CV editing and cover letter proofreading. Also, Grace teaches business writing at Academized educational website.
Read Next:
Is your web design responsive?
Tips and tricks to optimize your responsive web design










![How to create sales analysis app in Qlik Sense using DAR method [Tutorial] Financial and Technical Data Analysis Graph Showing Search Findings](https://hub.packtpub.com/wp-content/uploads/2018/08/iStock-877278574-218x150.jpg)



When you apply for wed design job more often than that recruiter expect some form of originality, that’s doesn’t mean you have to go over the top. You need to create a resume that gives a small inside to the kind of person you are, along long with all the things you have work on and the training you gone through. Include degrees, certificates, or years of experience. Another key to a great resume is format, which dictates how the resume is read, from relevance to final thoughts, every section has its place and it should have purpose. Great guide.
It’s great!
Resume gives the imagination of our previous work experience to the interviewer before interview. So it should be perfect.
Thanks for sharing this article.
Keep sharing.