Explore Drupal 7 fields/CCK and master their use
Explore Drupal 7 fields/CCK and master their use
Field display
The purpose of managing the field display is not only to beautify the visual representation of fields but also to affect how people read the information on a web page and the usability of a website. The design of a field display has to seem logical to users and easy to understand.
Consider an online application form where the first name field is positioned in between the state and country fields. Although the application can gather the information just fine, this would be very illogical and bothersome to our users. It goes without saying that the first name should be in the personal details section while the state and country should go in the personal address section of the form.
Time for action – a first look at the field display settings
In this section, we will learn where to find the field display settings in Drupal. Now, let's take a look at the field display settings:
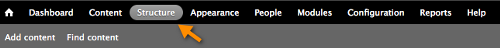
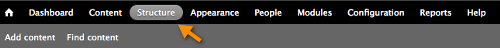
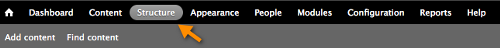
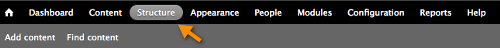
- Click on the Structure link on the administration menu at the top of the page.

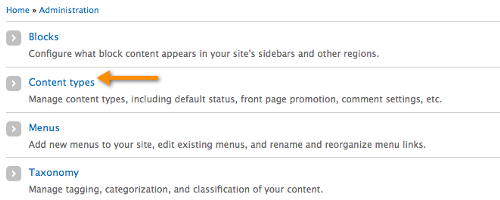
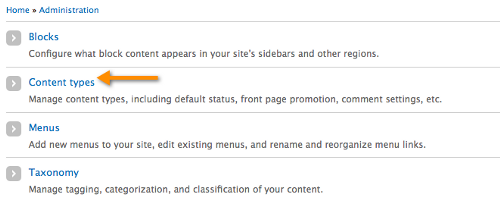
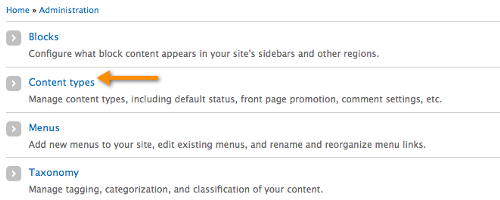
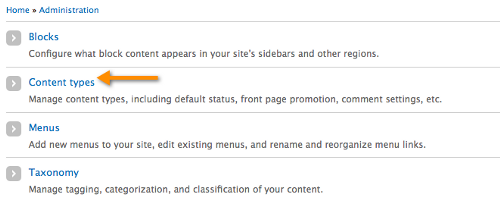
- Click on the Content types link on this page.

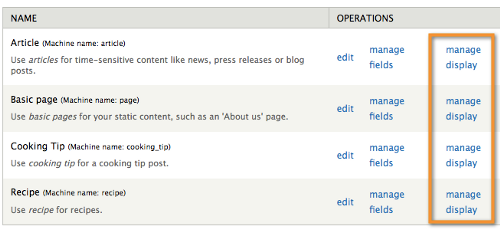
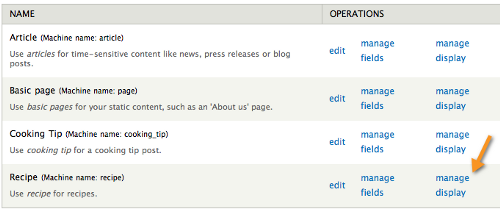
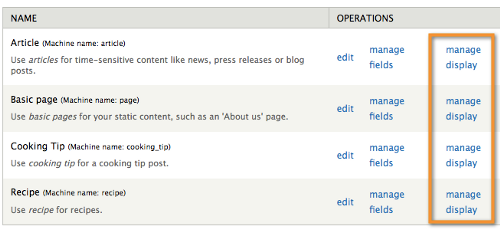
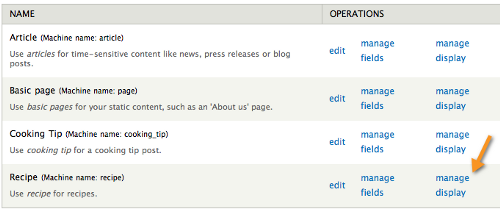
- On the right of the table, click on the manage display link to go to the manage display administration page to adjust the order and positioning of, the field labels.

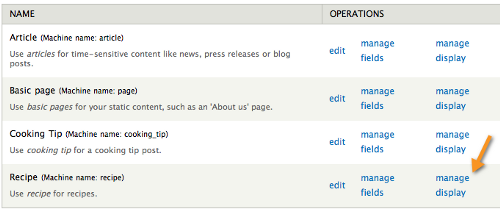
- Click on the manage display link to adjust the field display for the Recipe content type.

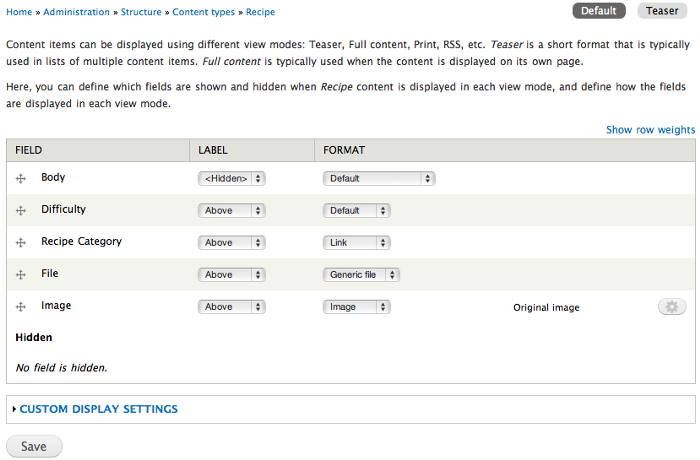
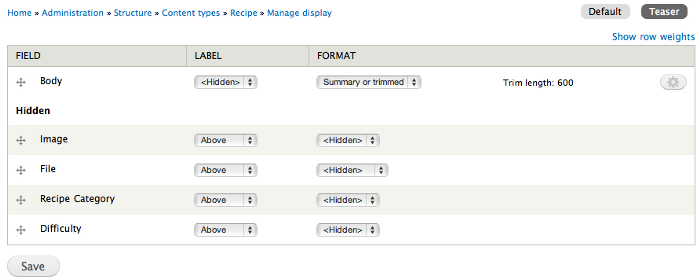
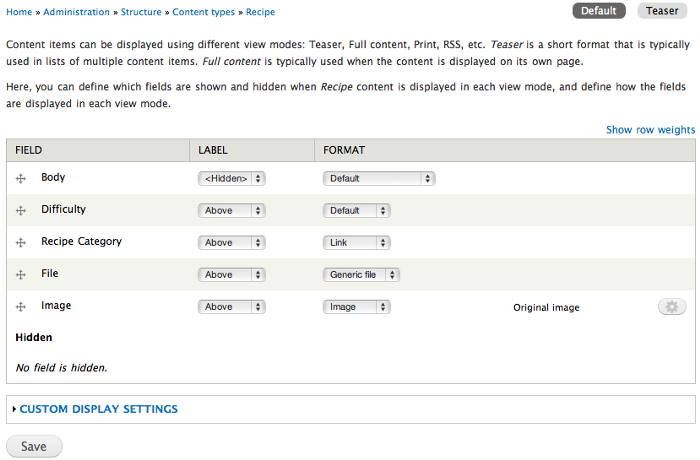
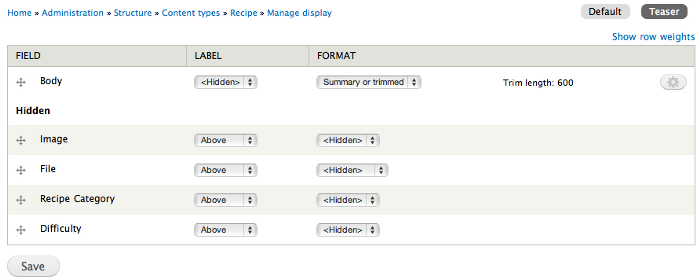
- This page lists all of the field display settings that are related to the content type we selected.
(Move the mouse over the image to enlarge it.)

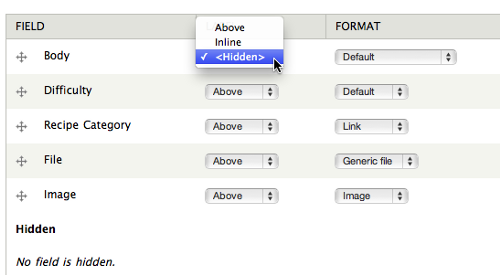
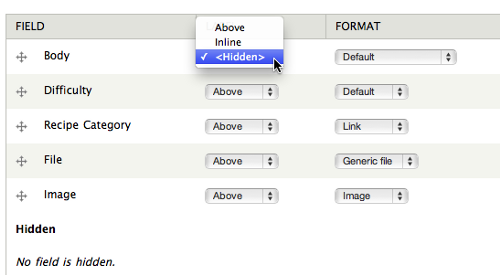
- If we click on the select list for any of the labels, there are three options that we can select, Above, Inline, and <Hidden>.

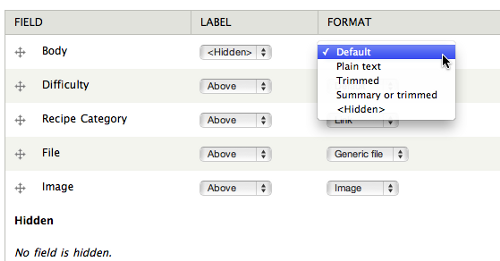
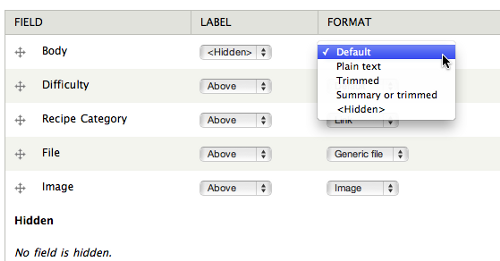
- If we click on the select list for any of the formats, there are five options that we can select from, namely, Default, Plain text, Trimmed, Summary or trimmed, and <Hidden>.

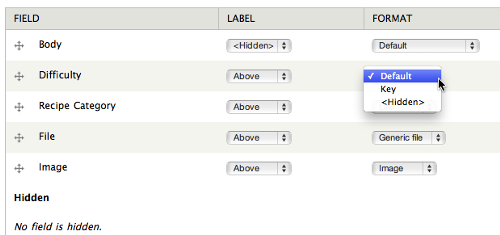
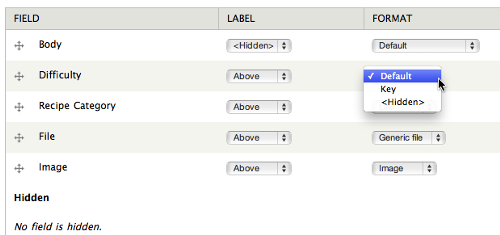
- However, the options will vary with field types. As in the case of the Difficulty field the multiple values field, if we click on the select list for Format, will show three options, Default, Key, and <Hidden>.

What just happened?
We have learned where to find the field display settings in Drupal, and we have taken a look at the options for the field display.
When we click on the select list for labels, there are three options that we can use to control the display of the field label:
- Above: The label will be positioned above the field widget
- Inline: The label will be positioned to the left of the field widget
- <Hidden>:The label will not be displayed on the page
When we click on the select list for formats, the options will be shown, but the options will be different, and depend on the field type we select. For the Body field, we will have four options that we can choose to control the body field display:
- Default: The field content will be displayed as we specified when we created the field
- Plain text: The field content will be displayed as plain text, which ignores HTML tags if the content contains any
- Trimmed: The field content will be truncated to a specified number of characters
- Summary or trimmed: The summary of the field will be displayed; if there is no summary entered, the content of the field will be trimmed to a specified number of characters
- <Hidden>:The field content will not be displayed
Unlock access to the largest independent learning library in Tech for FREE!
Get unlimited access to 7500+ expert-authored eBooks and video courses covering every tech area you can think of.
Renews at $19.99/month. Cancel anytime
Formatting field display in the Teaser view
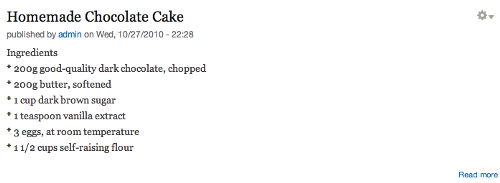
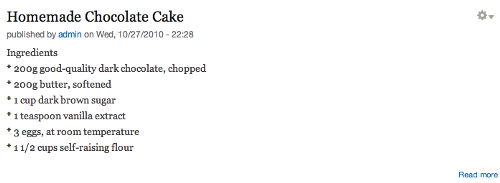
The teaser view of content is usually the first piece of information people will see on a homepage or a landing page, so it will be useful if there are options that could control the display in teaser view. For example, for the yummy recipe website, the client would like to have the number of characters displayed in teaser view limited to 300 characters, because they do not like to display too much text for each post on the homepage.
Time for action – formatting the Body field display in teaser view
In this section, we will format the Body field of the Recipe content type in teaser view:
- Click on the Structure link on the administration menu at the top of the page.

- Click on the Content types link on the following page:

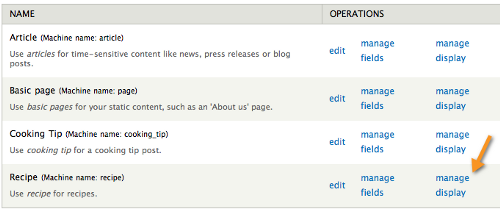
- Click on the manage display link to adjust the field display for the Recipe content type.

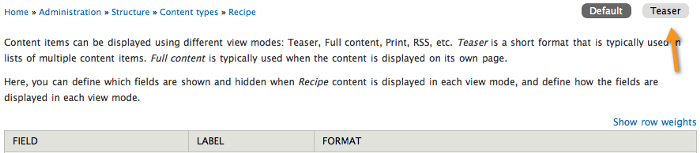
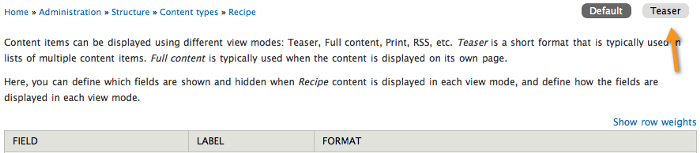
- At the top-right of the page, there are two buttons, the first one is Default, the second one is Teaser, now click on the Teaser button.
(Move the mouse over the image to enlarge it.)

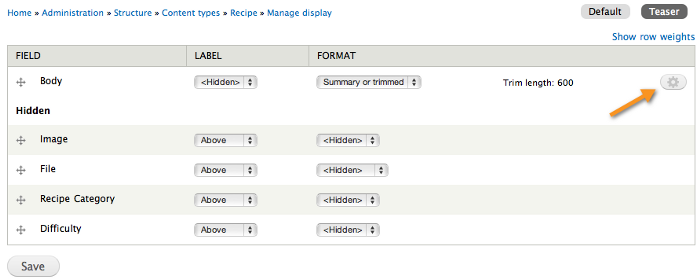
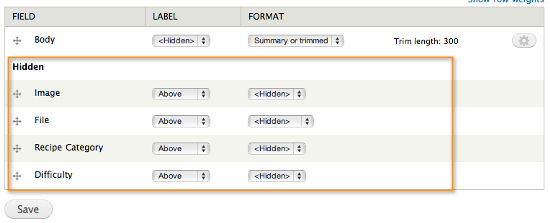
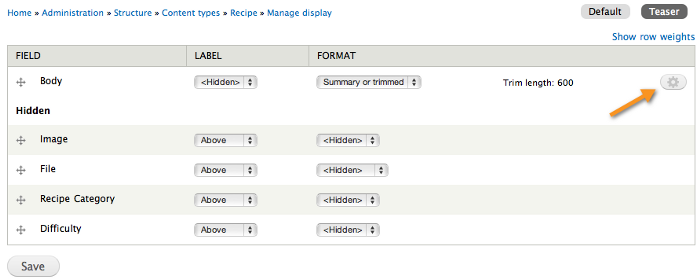
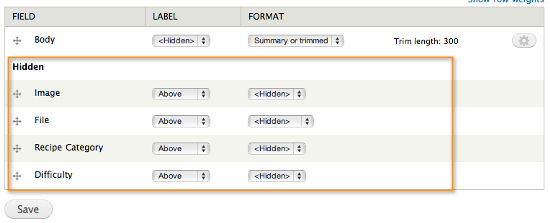
- This page lists all the available fields for the teaser view of the Recipe content type.
(Move the mouse over the image to enlarge it.)

- Now click on the gear icon to update the trim length settings:
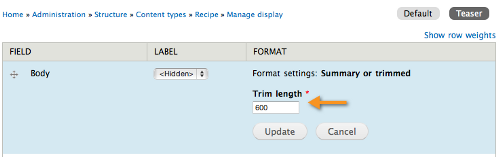
(Move the mouse over the image to enlarge it.)

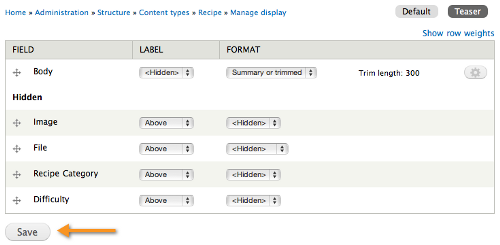
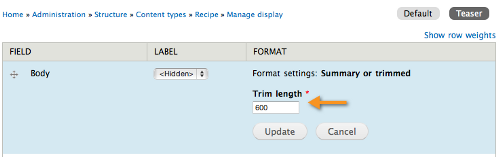
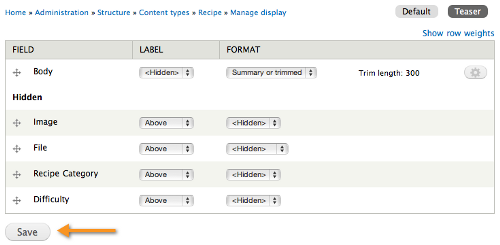
- After clicking on the gear icon, which will display the Trim length settings. The default value of Trim length is 600, we change it to 300, and then click on the Update button to confirm the entered value.

- Click on the Save button at the bottom of the page to store the value into Drupal.

- If we go back to the homepage, we will see the recipe content in teaser view. It is now truncated to 300 characters.

What just happened?
We have formatted the Body field of the Recipe content type in Teaser view.
Currently there are two view modes, one is the Default view mode, and the other is the Teaser view mode. When we need to format the field content in Teaser view, we have to switch to the Teaser view mode on the Manage display. administration page to modify these settings.
Moreover, when entering data or updating the field display settings, we have to remember to click on the Save button at the bottom of the page to permanently store the value into Drupal. If we just click on the Update button, it will not store the value into Drupal, it will only confirm the value we entered, therefore, we always need to remember to click on the Save button after updating any settings.
Furthermore, there are other fields which are positioned in the hidden section at the bottom of the page, which means those fields will not be shown in Teaser view. In our case only the Body field is shown in Teaser view. We can easily drag and drop a field to the hidden section to hide the field, or drag and drop a field above the hidden section to show the field on the screen.

 United States
United States
 Great Britain
Great Britain
 India
India
 Germany
Germany
 France
France
 Canada
Canada
 Russia
Russia
 Spain
Spain
 Brazil
Brazil
 Australia
Australia
 Singapore
Singapore
 Canary Islands
Canary Islands
 Hungary
Hungary
 Ukraine
Ukraine
 Luxembourg
Luxembourg
 Estonia
Estonia
 Lithuania
Lithuania
 South Korea
South Korea
 Turkey
Turkey
 Switzerland
Switzerland
 Colombia
Colombia
 Taiwan
Taiwan
 Chile
Chile
 Norway
Norway
 Ecuador
Ecuador
 Indonesia
Indonesia
 New Zealand
New Zealand
 Cyprus
Cyprus
 Denmark
Denmark
 Finland
Finland
 Poland
Poland
 Malta
Malta
 Czechia
Czechia
 Austria
Austria
 Sweden
Sweden
 Italy
Italy
 Egypt
Egypt
 Belgium
Belgium
 Portugal
Portugal
 Slovenia
Slovenia
 Ireland
Ireland
 Romania
Romania
 Greece
Greece
 Argentina
Argentina
 Netherlands
Netherlands
 Bulgaria
Bulgaria
 Latvia
Latvia
 South Africa
South Africa
 Malaysia
Malaysia
 Japan
Japan
 Slovakia
Slovakia
 Philippines
Philippines
 Mexico
Mexico
 Thailand
Thailand